How to create my blog with hexo and github?
注册github
直接注册,这个不用说
安装git
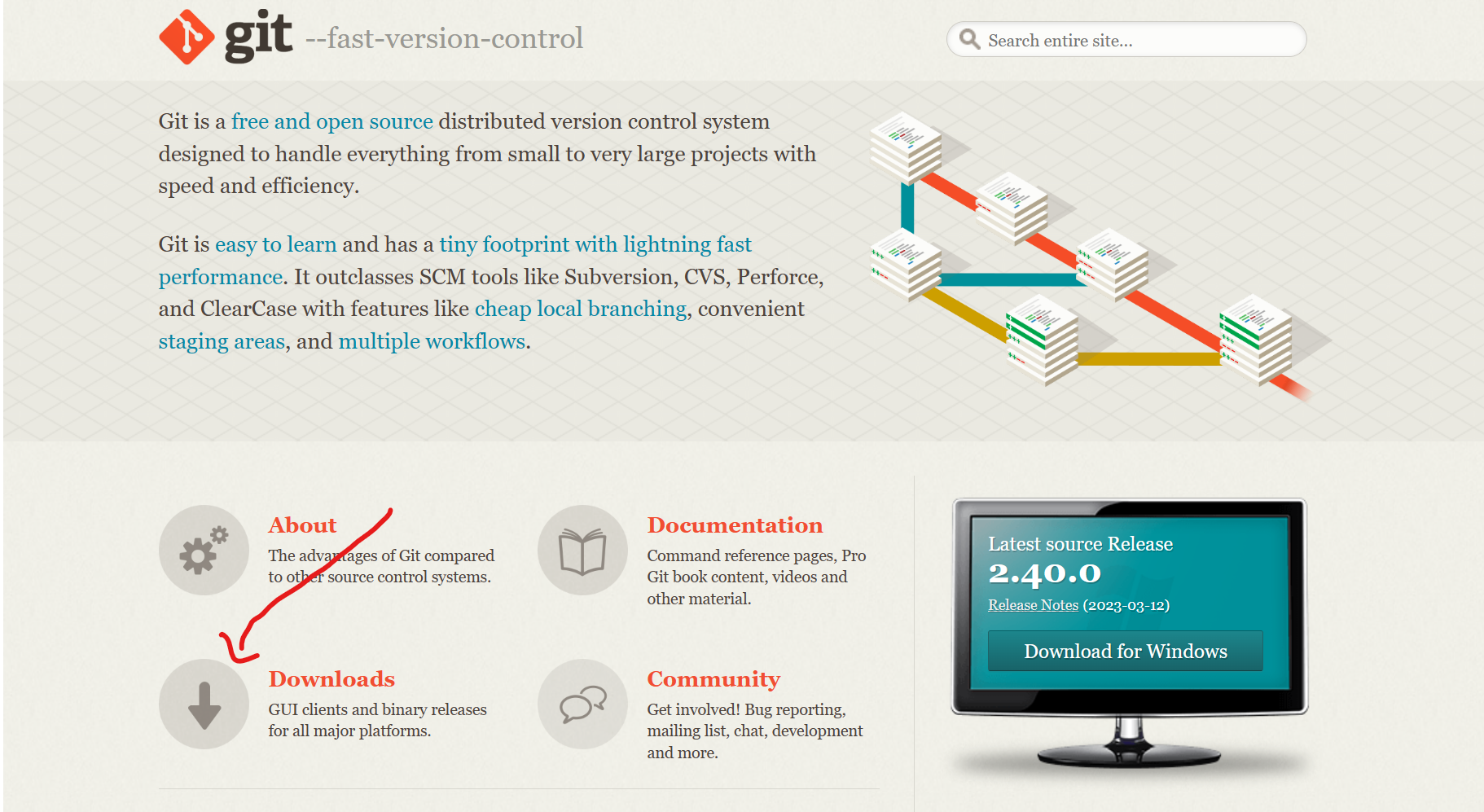
1.进入git官网
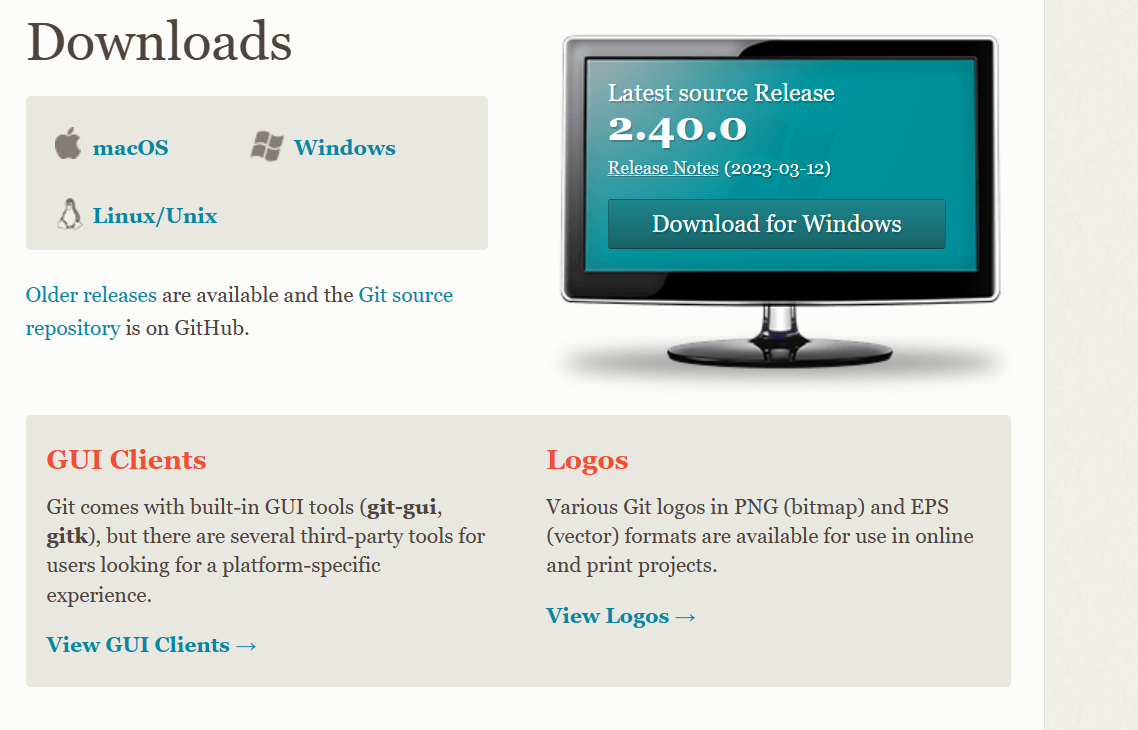
2.选择对应系统以及对应版本(我的是Windows和64位)

3.下载之后就选择安装位置(别C,如果只有一个盘当我没说),默认选项一直next就行
不配图了,已经装过了
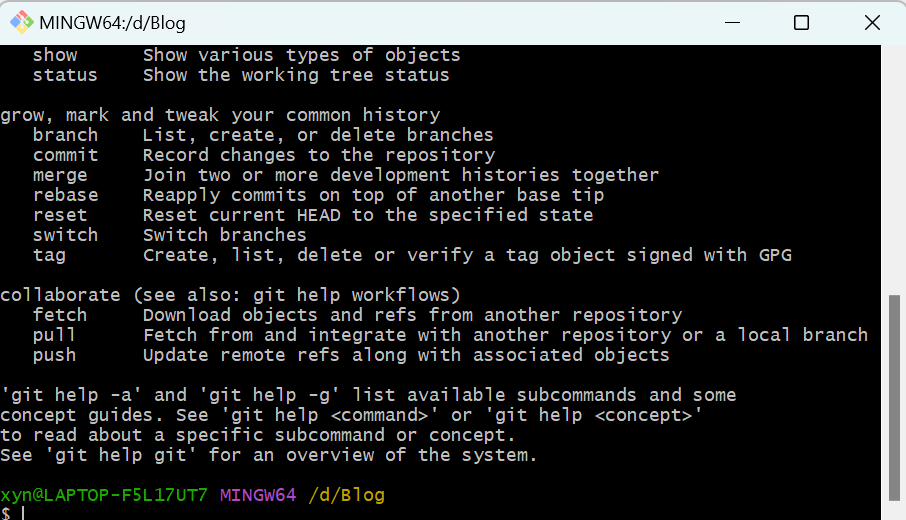
4.安装完成后,打开任意一个文件夹,右键打开Git Bash Here(以后会经常用),输入git回车,显示一长串说明安装成功


5.将git设为管理员运行,为了后面不会出错,并且方便,跟着我这样做
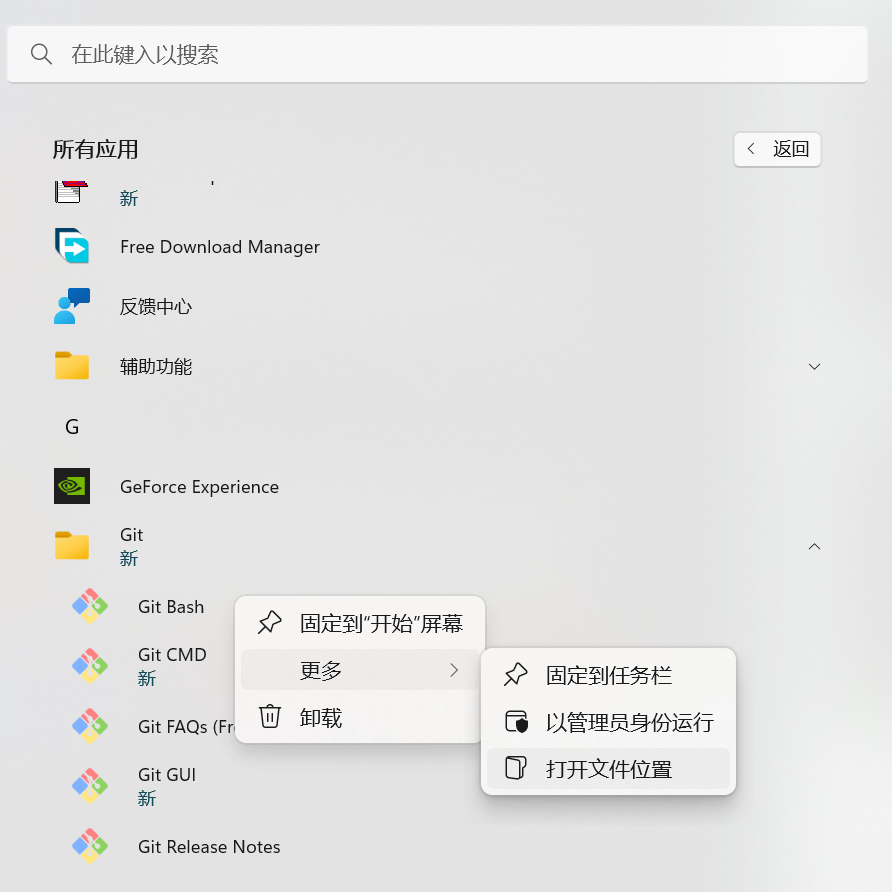
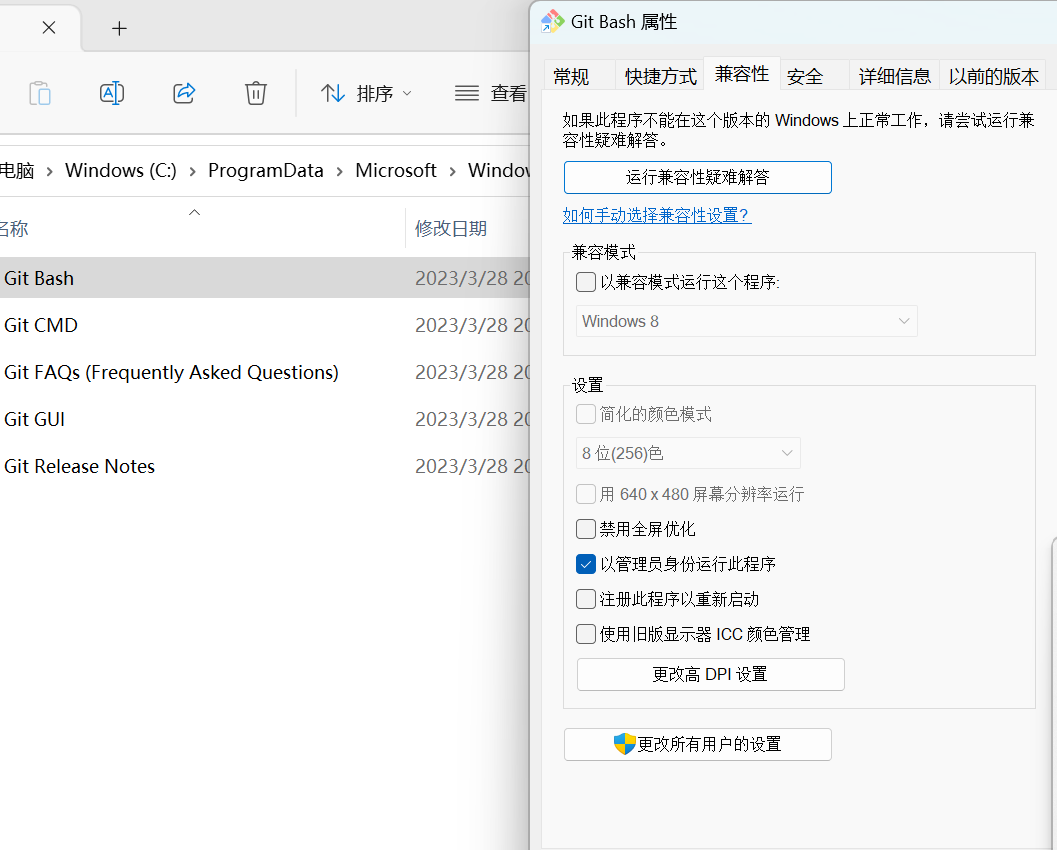
从开始里,打开这个快捷方式所在位置
打开Git Bash属性,找到兼容性选项卡,勾上管理员身份运行这个选项,然后保存确认退出
创建仓库repository并绑定
1.github里面New一个仓库,名字随便取(我取的Blog)
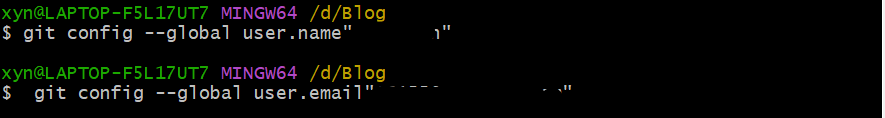
2.打开Git Bash Here,输入以下内容,根据自己情况改一下 yourname 和 youremail
1 | git config --global user.name "yourname" |

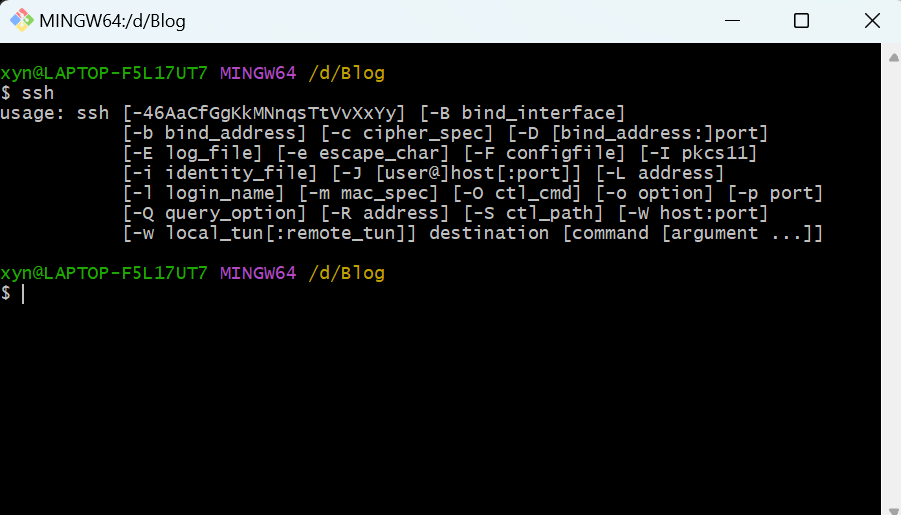
3.输入ssh看本机是否安装
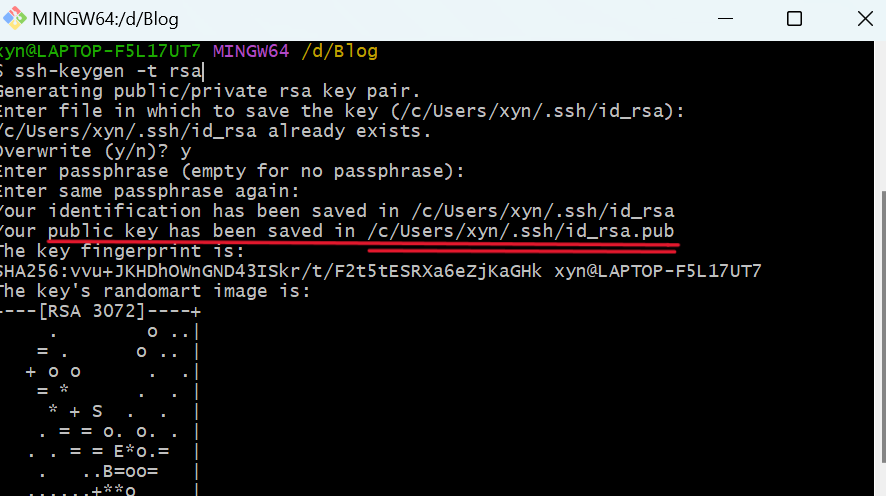
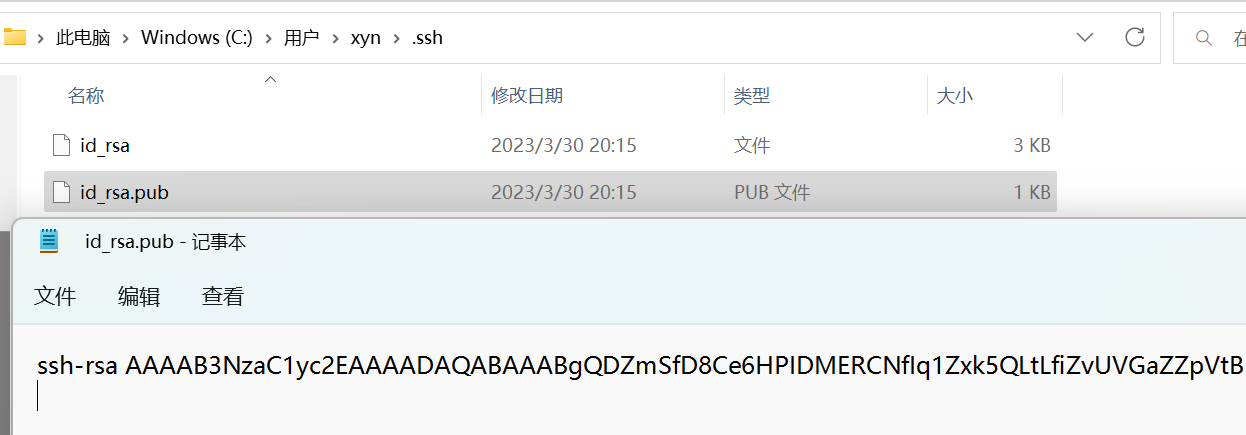
输入以下内容,生成密匙id_rsa 和公钥 id_rsa.pubssh-keygen -t rsa

找到公钥 id_rsa.pub 文件,使用记事本打开,复制里面的内容
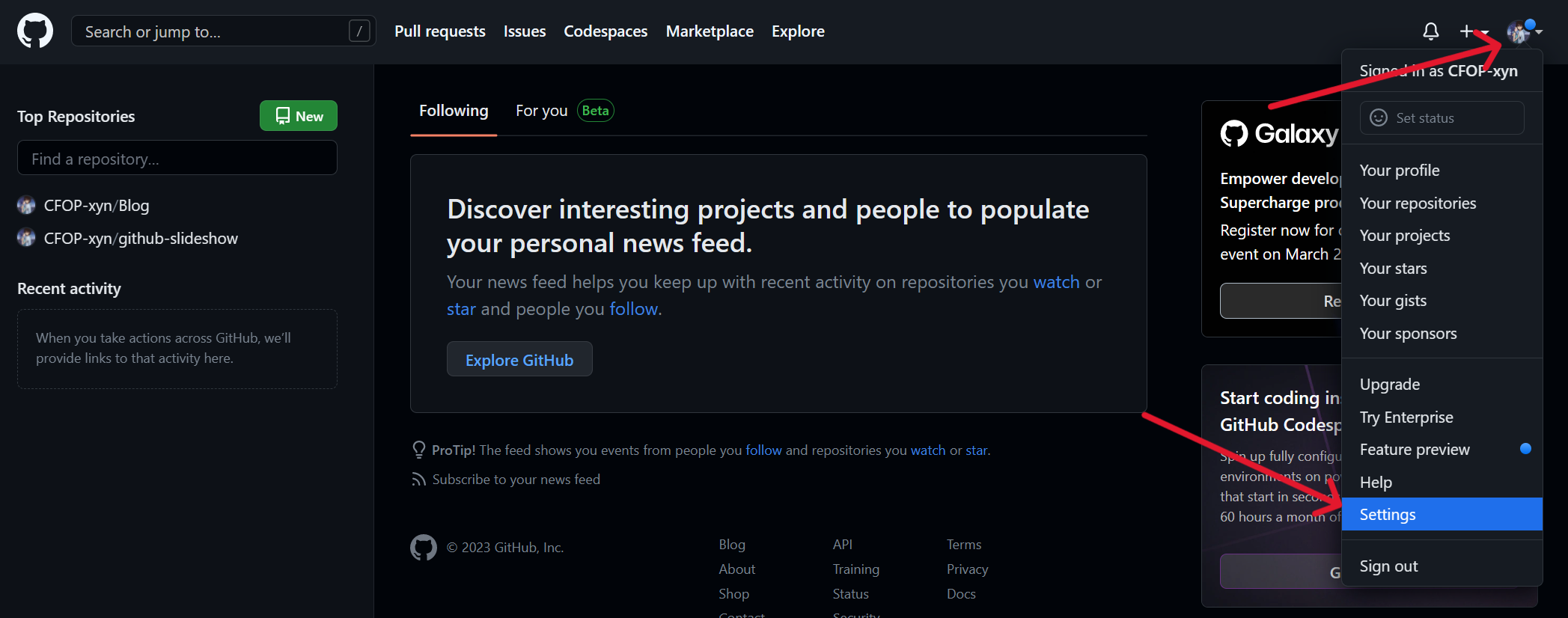
4.打开github的 settings
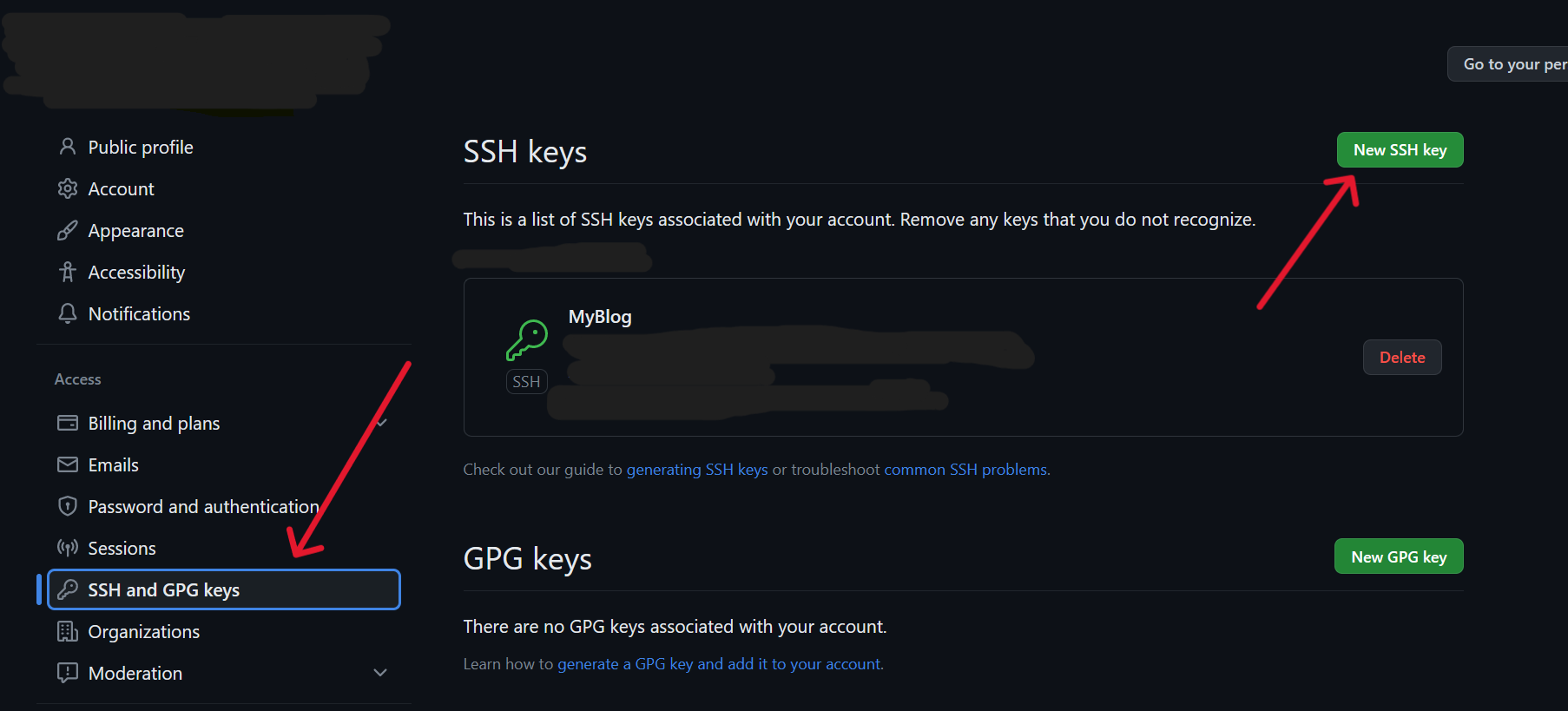
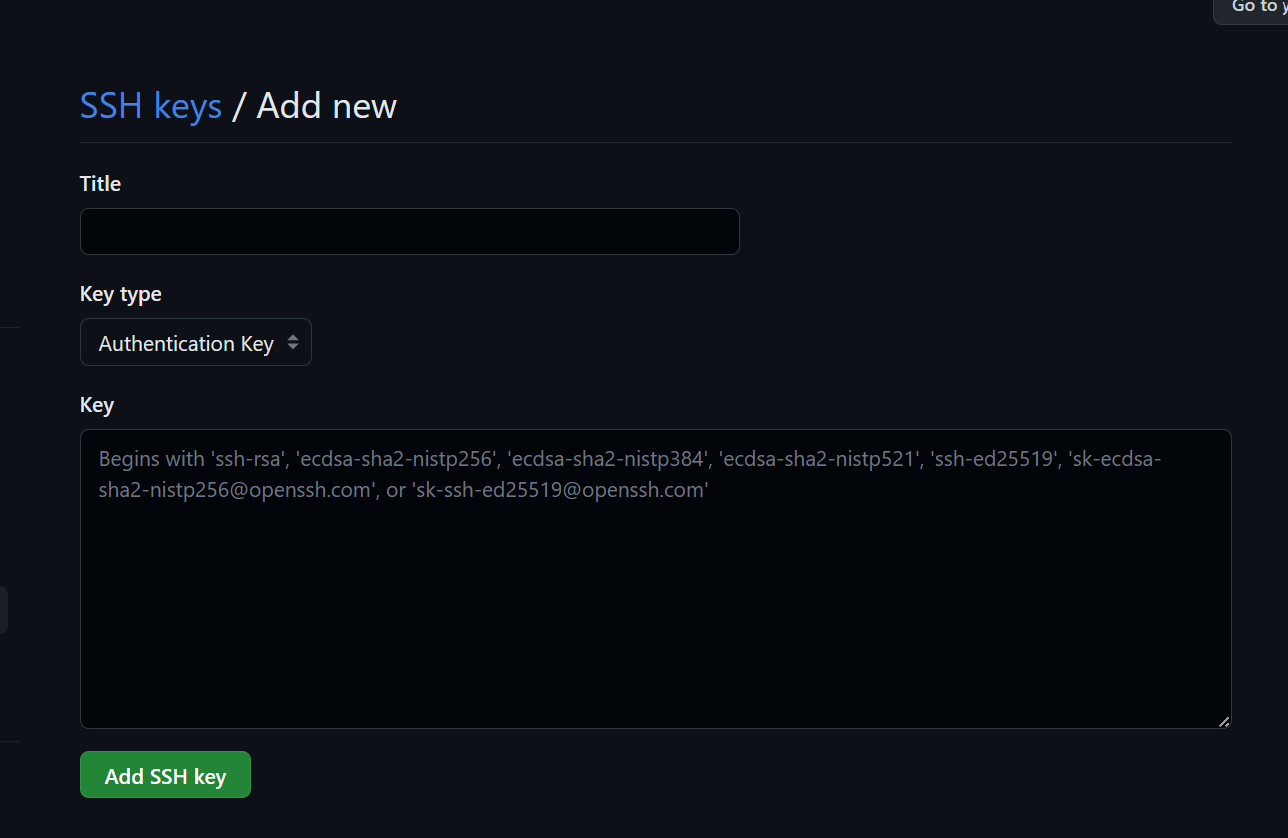
5.打开SSH and GPG keys,新建一个 SSH,标题随便取,把复制的内容粘进去就行

6.验证是否绑定成功
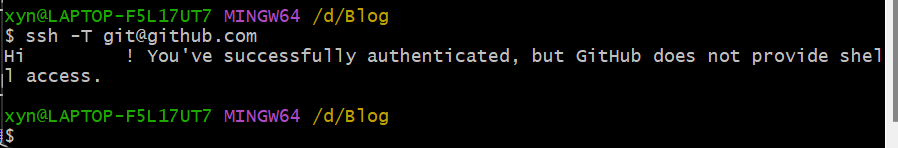
打开Git Bash Here,输入以下内容ssh -T git@github.com
如果是第一次会问你是否连接(connecting),输入yes就行
安装 node.js
1.下载安装node.js
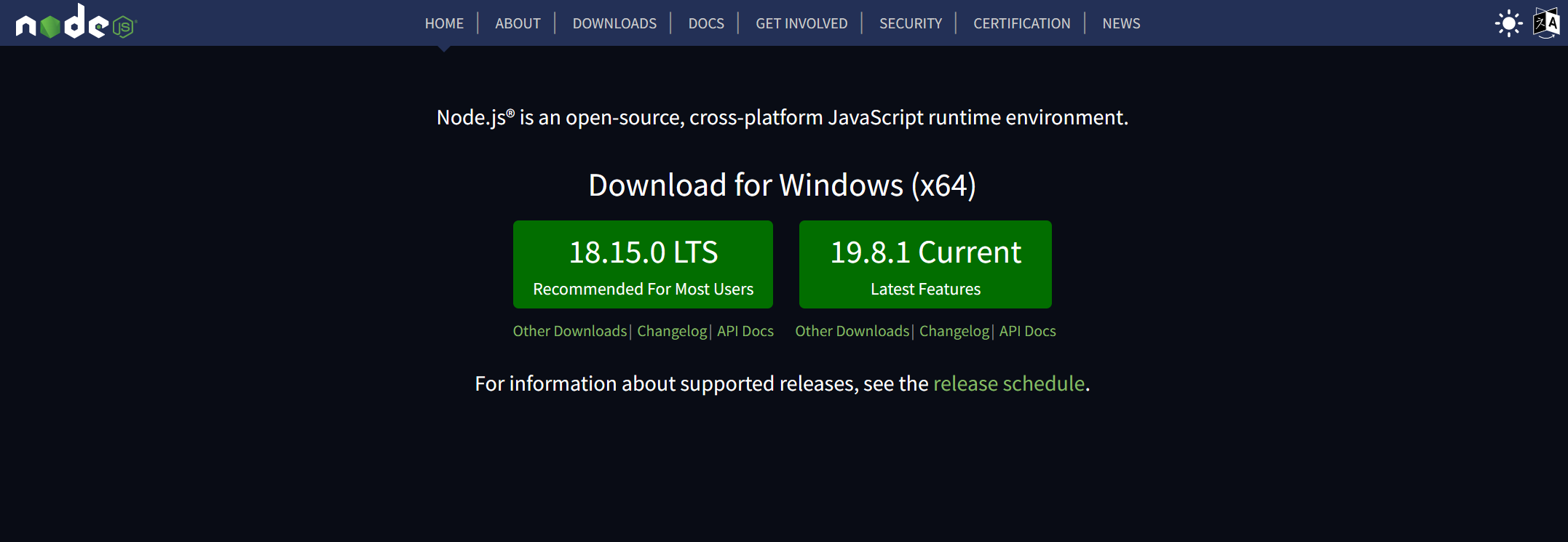
官网下载地址在此
咱就是说建议安装 LTS 版本的
国外官网下载较慢,使用镜像下载,一直next就完事了
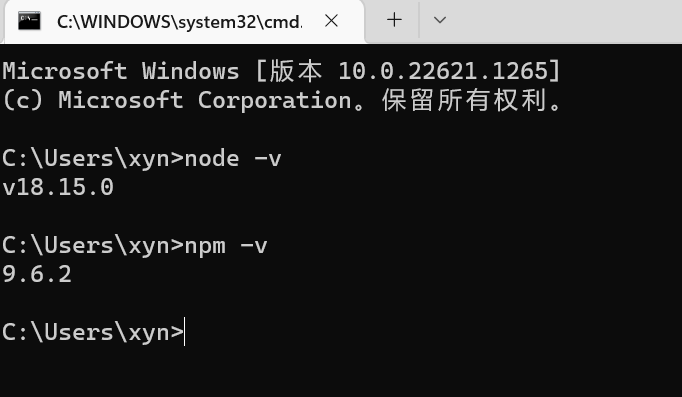
2.验证安装,打开cmd
1 | node -v |

3.设置npm安装的全局路径,别占C盘!
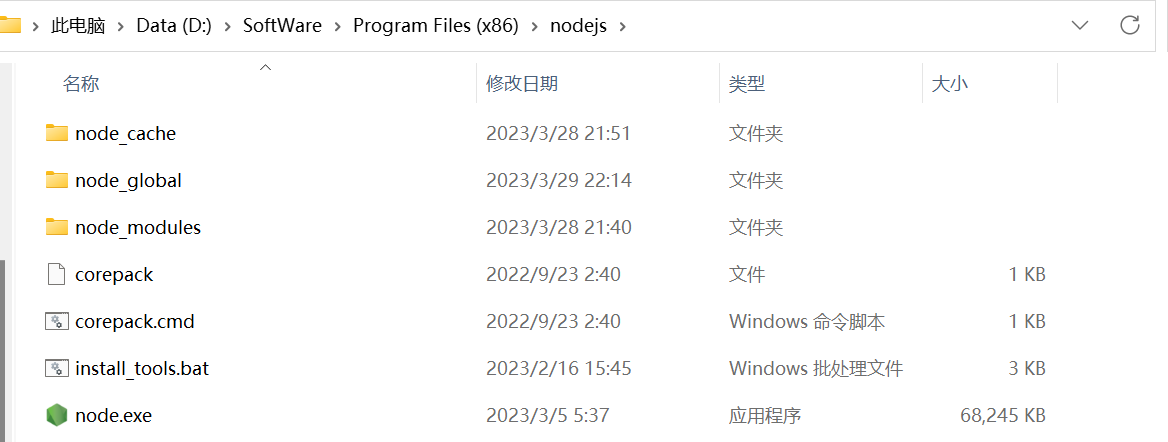
在安装文件夹中创建两个新文件夹node_cache和node_global
打开cmd输入以下内容
1 | npm config set prefix "你的node_global绝对路径" |
4.设置环境变量
打开 win10系统 –> 打开控制面板 –> 系统 –>高级系统设置 –> 环境变量
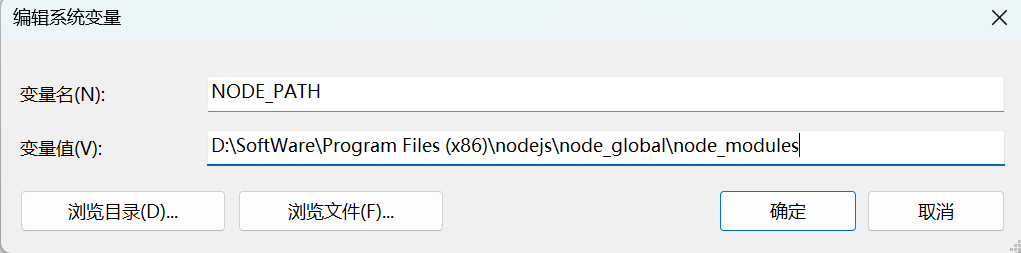
新建系统变量NODE_PATH: node_global\node_modules
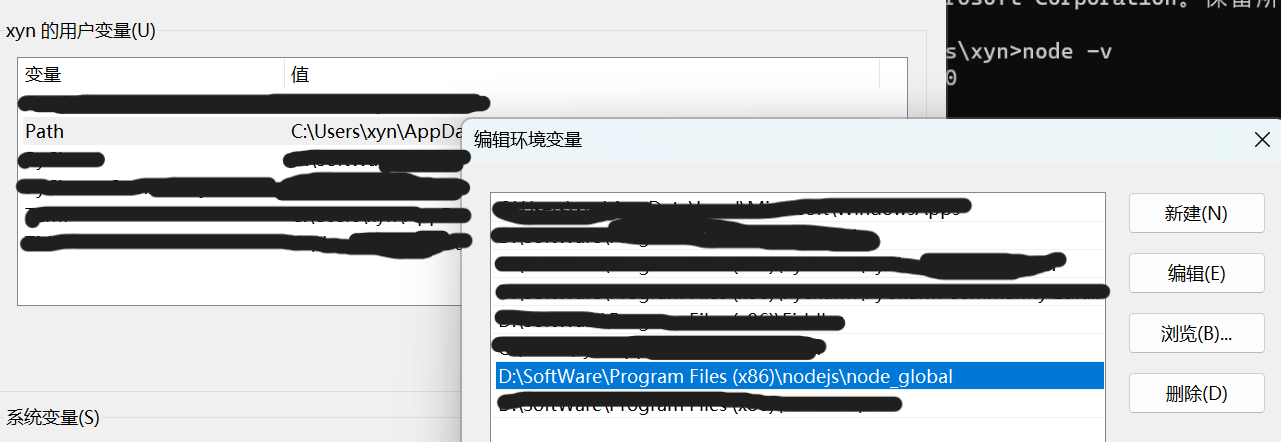
添加环境变量PATH: node_global
5.测试一下
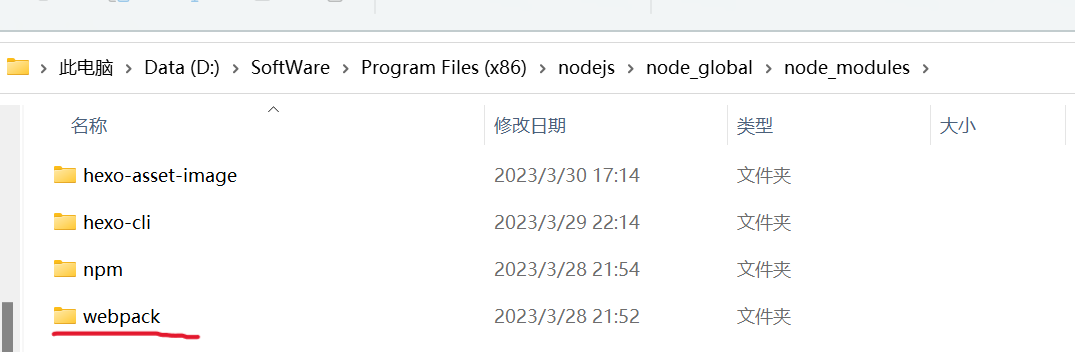
打开cmd,输入npm install webpack -g
然后webpack就安装在默认的 node_global\node_modules 文件夹中了
Hexo安装并部署GitHub
1.安装Hexo
在D盘新建一个空的文件夹 Blog ,在 Blog 中打开 Git Bash Here,输入以下进行安装npm install -g hexo-cli
安装好后输入以下进行初始化hexo init
然后输入以下进行静态部署 (generate)hexo g
最后输入以下进行本地查看 (server) ,浏览器输入它给的网站哈!hexo s

注意哈!git bash 里面复制粘贴要用 Ctrl + Insert 和 Shift + Insert
2.将Hexo部署到github
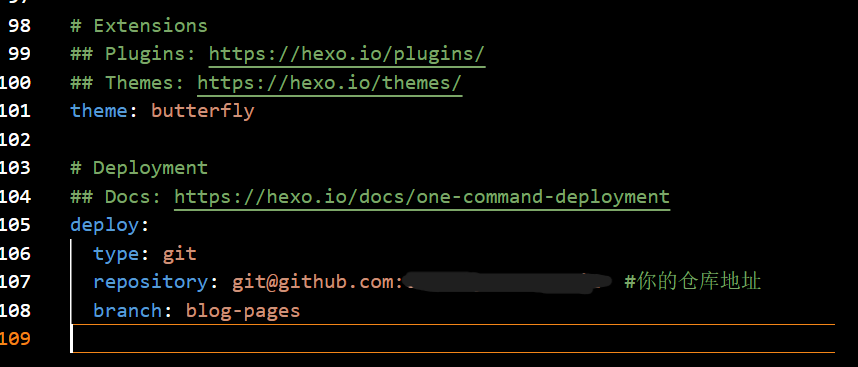
打开 Blog 下的 _config.yml 文件(VSCode 或者记事本)
滑到底部修改一下
1 | deploy: |

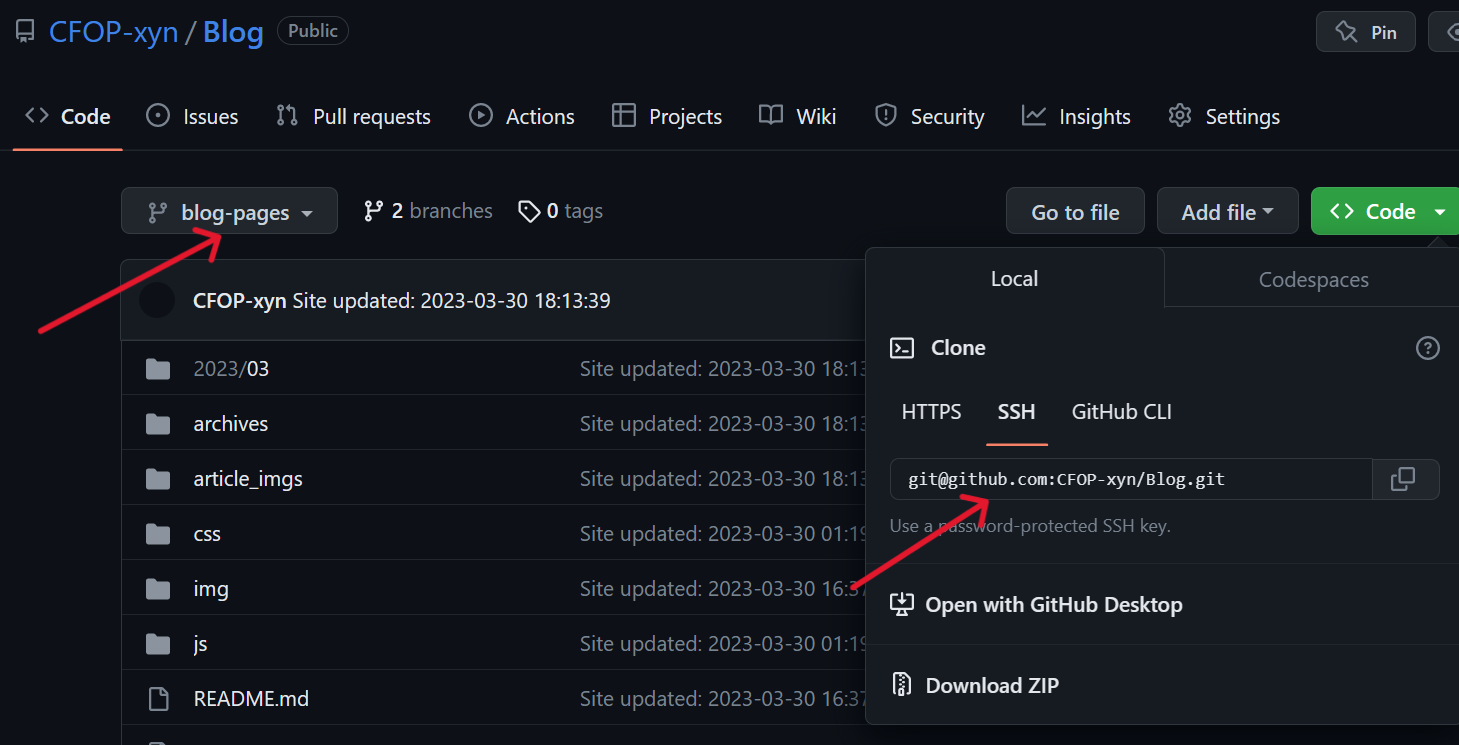
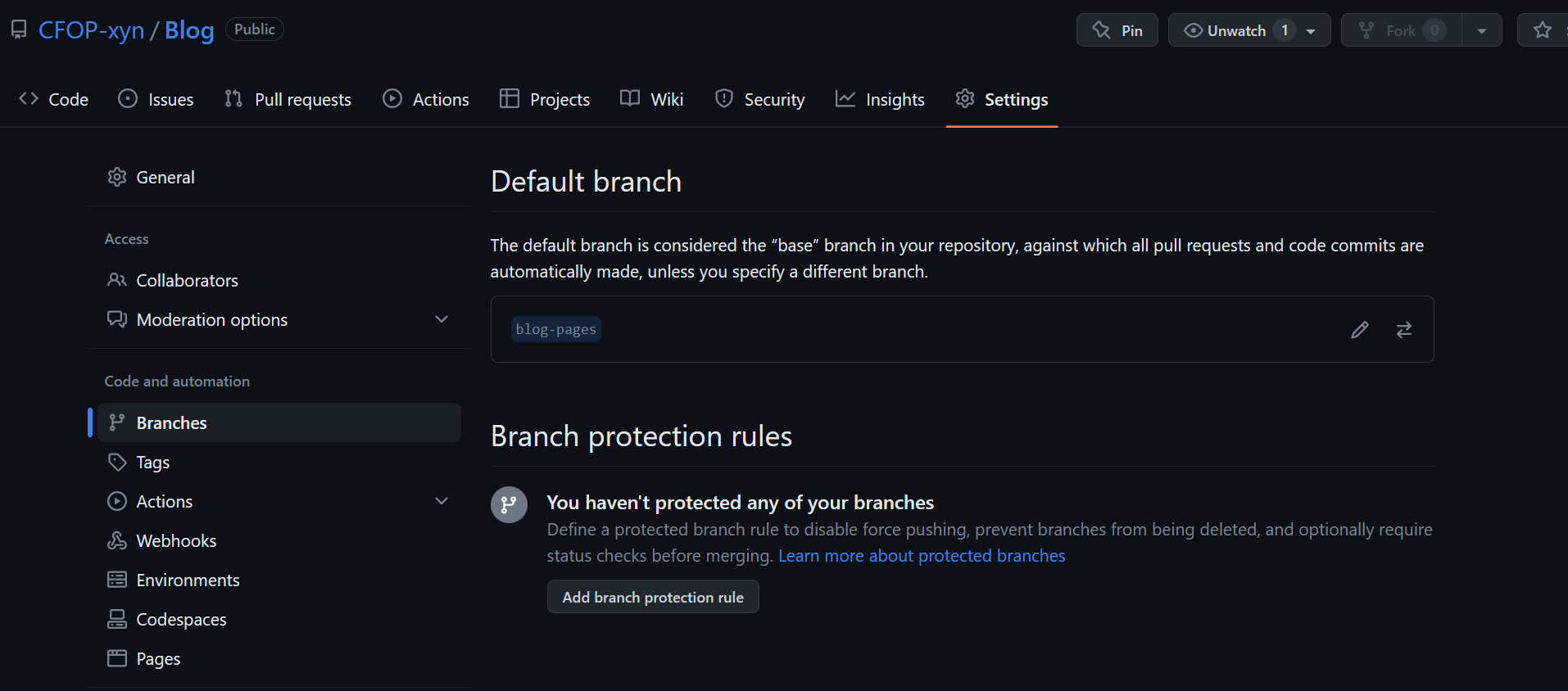
你的仓库地址和分支(这个分支是我新建的,然后你得在仓库里的设置里把你要的分支设为默认)


下面有坑啊,注意( _config.yml 文件)
设置这个网站网址,他这个改版之后啊(网上的教程大部分是改版前),不太一样,就按我这样改
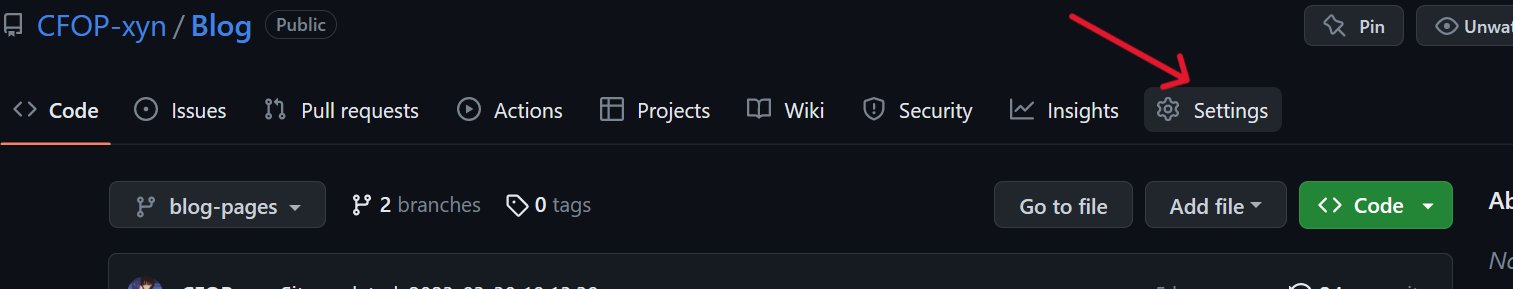
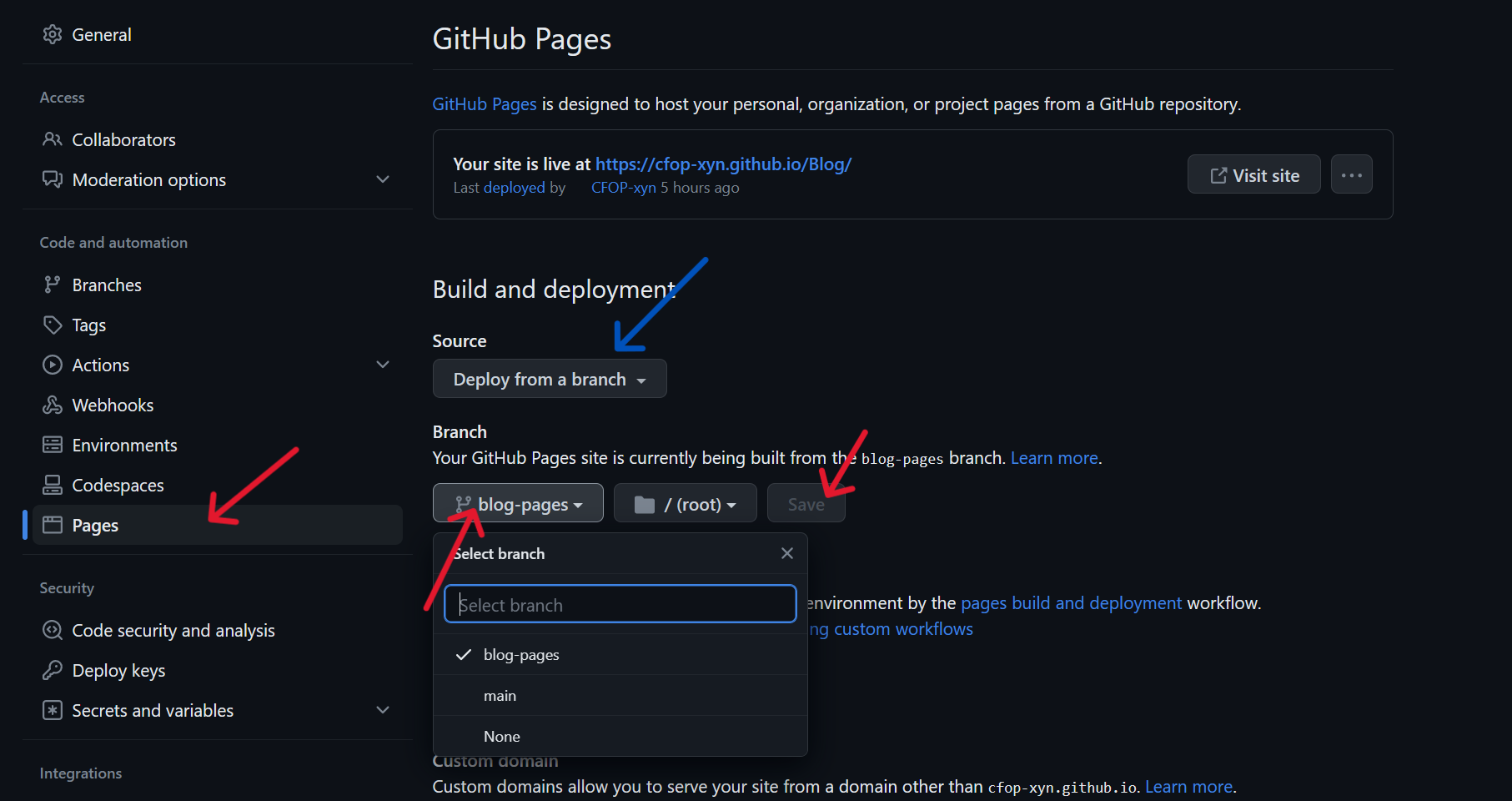
先打开仓库的设置
蓝色箭头那个,点开有个 GitHub Actions 的选项,选了这个你后面的网站地址才是 https://github名字.github.io
如果是我图上的这个的话就是 https://github名字.github.io/仓库名
建议看Hexo官网部署教程,里面解释详细
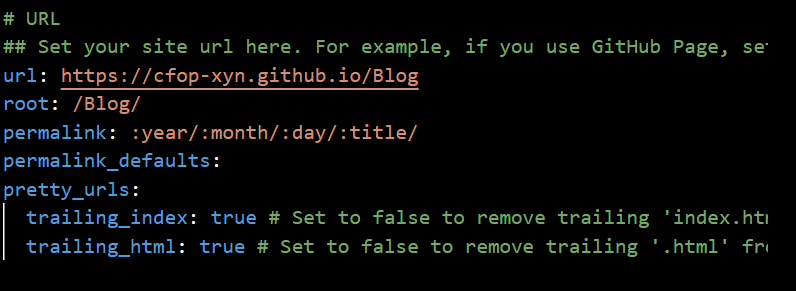
你的 url 和 root 也要对应上面的情况,下面是我的
1 | url: https://github名字.github.io/仓库名 |

3.回到 Blog 文件夹,安装 GitHub 部署插件npm install hexo-deployer-git --save
4.记住以下命令吧!常用
1 | hexo clean # 删除public文件夹还有啥,自己试试 |
5.访问你的 Blog
进入网址 你的url,前面填的
比如我的就是https://cfop-xyn.github.io/Blog
更改域名
1、注册域名
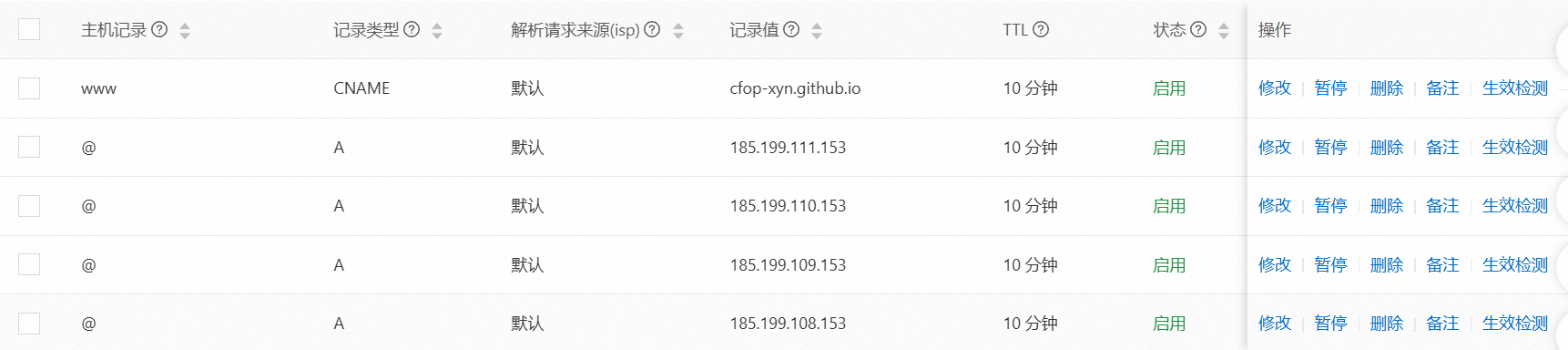
我是在阿里云上注册的一个域名,注册完之后配置DNS:
2、绑定域名
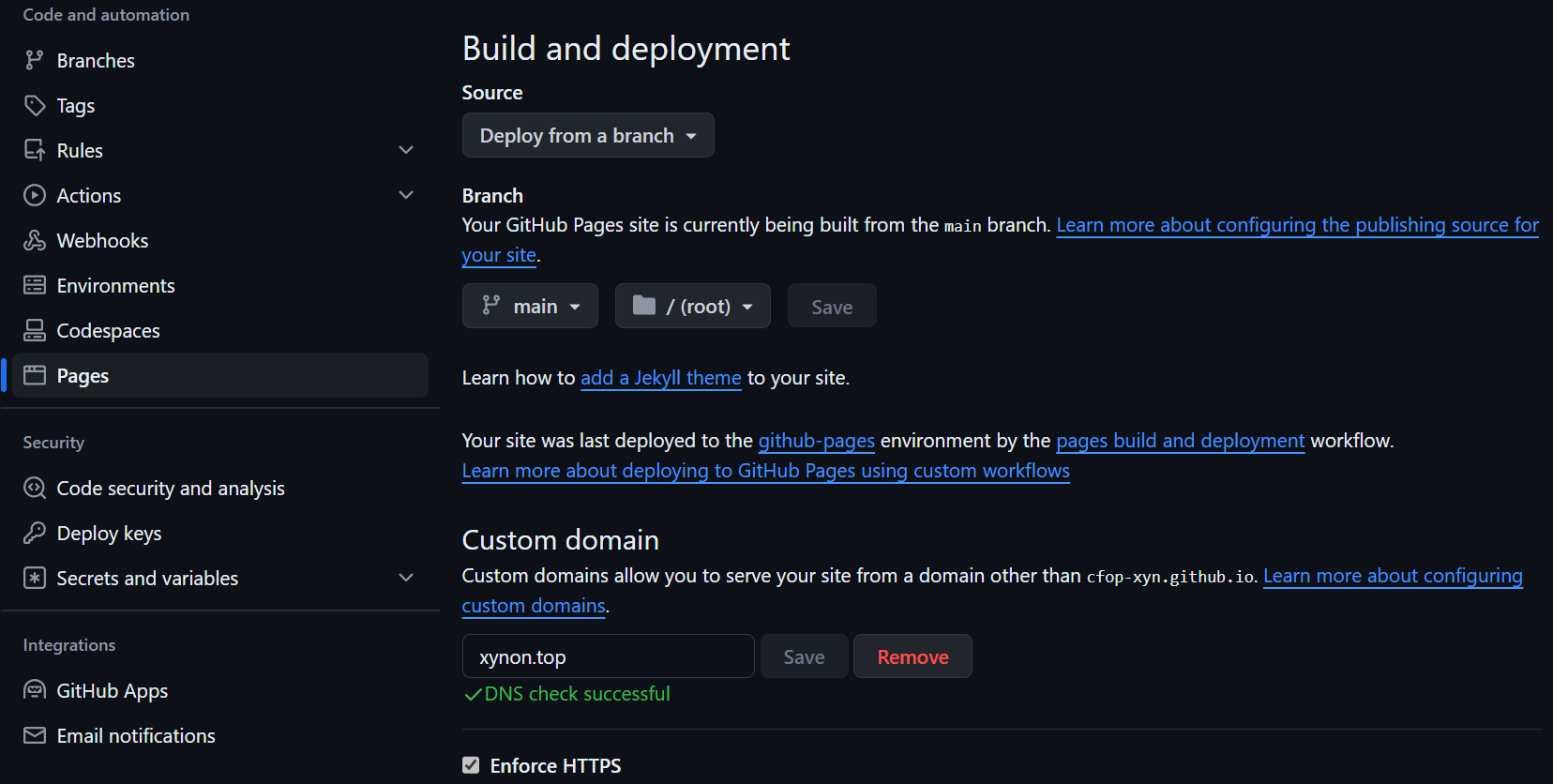
直接打开仓库Blog的设置,选择Pages,在Custom domain 中输入你的域名:
只要显示绿色的√就说明解析成功了,直接访问你的域名https://xynon.top 就行了
注意,使用个人域名之后 https://xynon.top == https://CFOP-xyn.github.io/Blog
同时
在_config.yaml文件中把URL更改:
1 | # URL |